フィレット
フィレットは角丸めともいい、2つのオブジェクト間に円弧を作成することが出来るコマンドです。
YouTubeでも解説していますのでご覧ください。
実践
アイコンまたはメニューからコマンドを実行する場合は画像を参考にしてください。

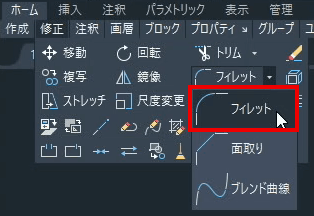
ツールパレットー修正ーフィレット

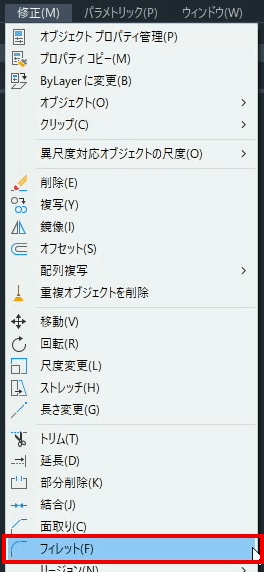
メニューー修正ーフィレット
キーボード入力の場合は[FILLET]とコマンドラインに入力します。
1つのコーナーにフィレット
長方形のオブジェクトで実践します。
1 FILLET + 確定キー
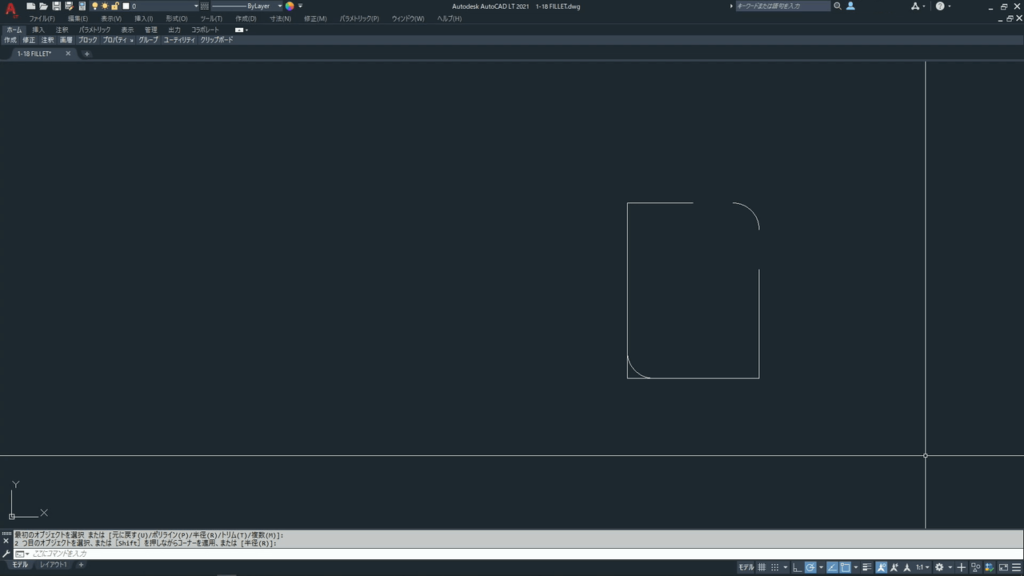
![[FILLET]を実行](https://www.t-encourage.com/images/18-fillet3.png)
[FILLET]を実行
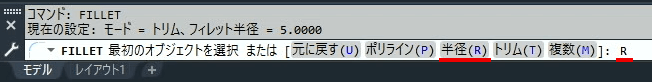
2 R(半径)+ 確定キー

R(半径)を入力
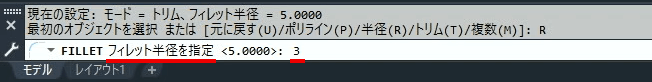
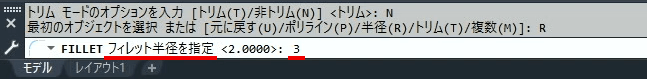
3 3 + 確定キー

3(フィレット半径)を入力
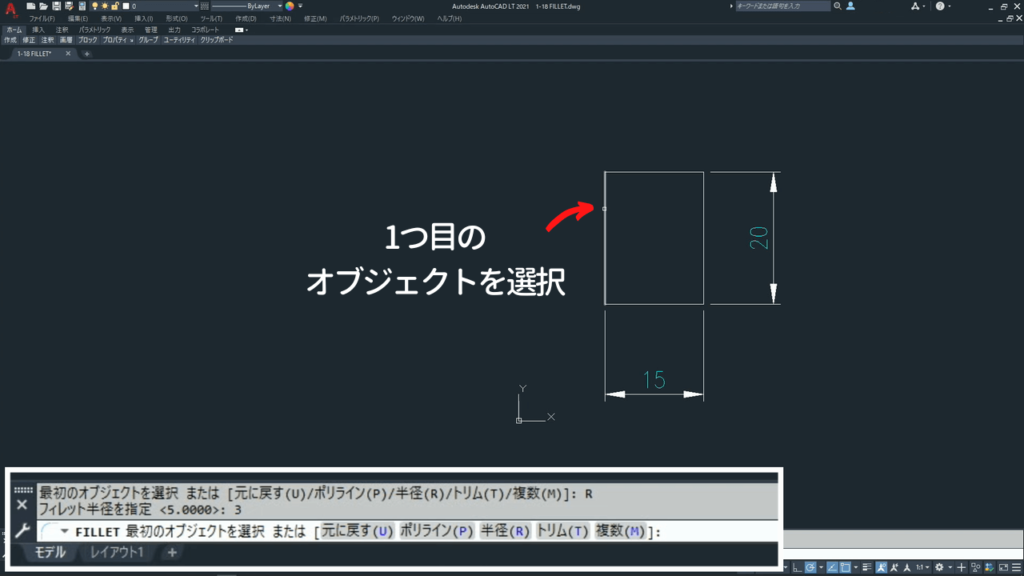
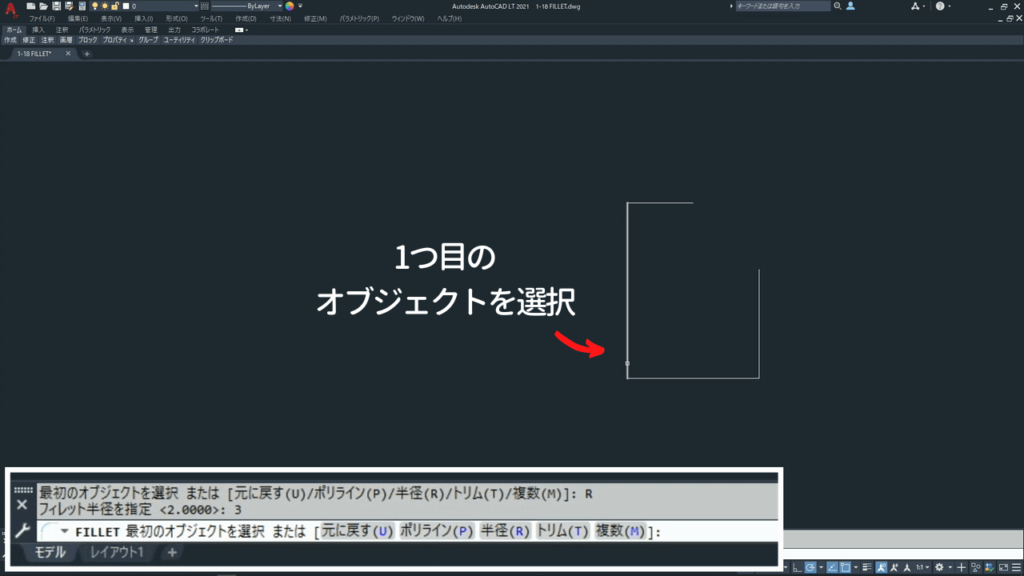
4 1つ目のオブジェクト選択

1つ目のオブジェクトを選択
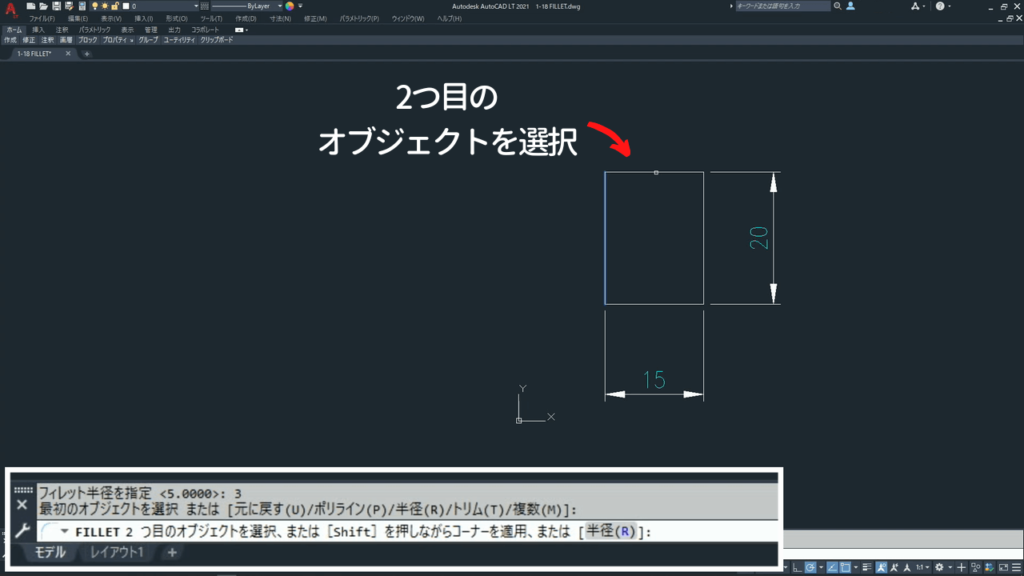
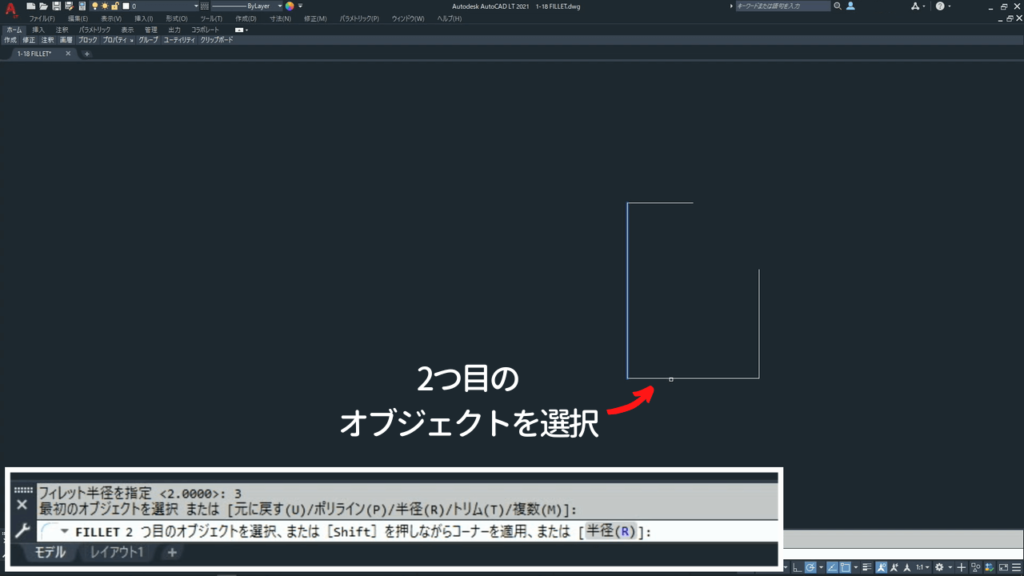
5 2つ目のオブジェクト選択

2つ目のオブジェクトを選択

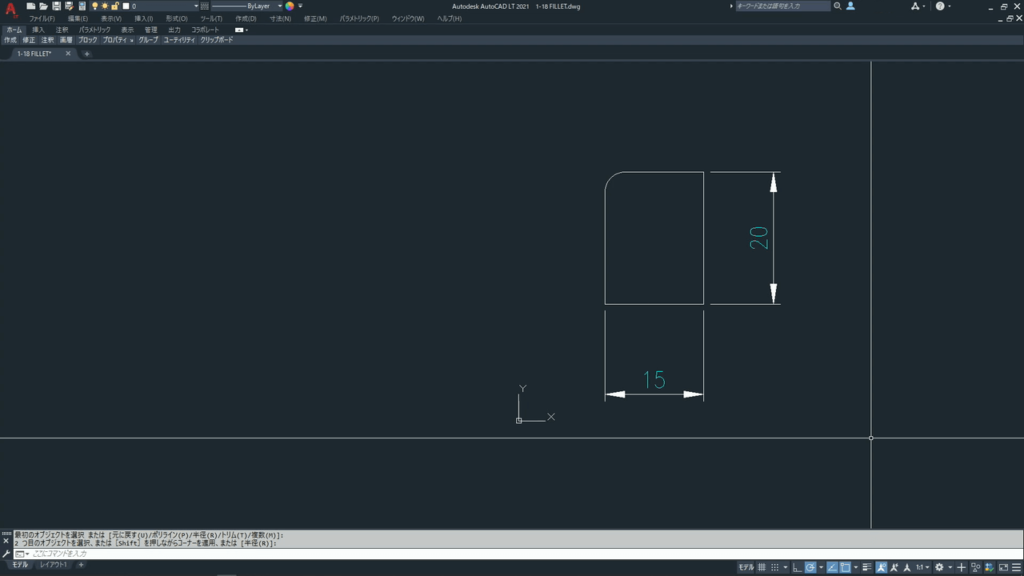
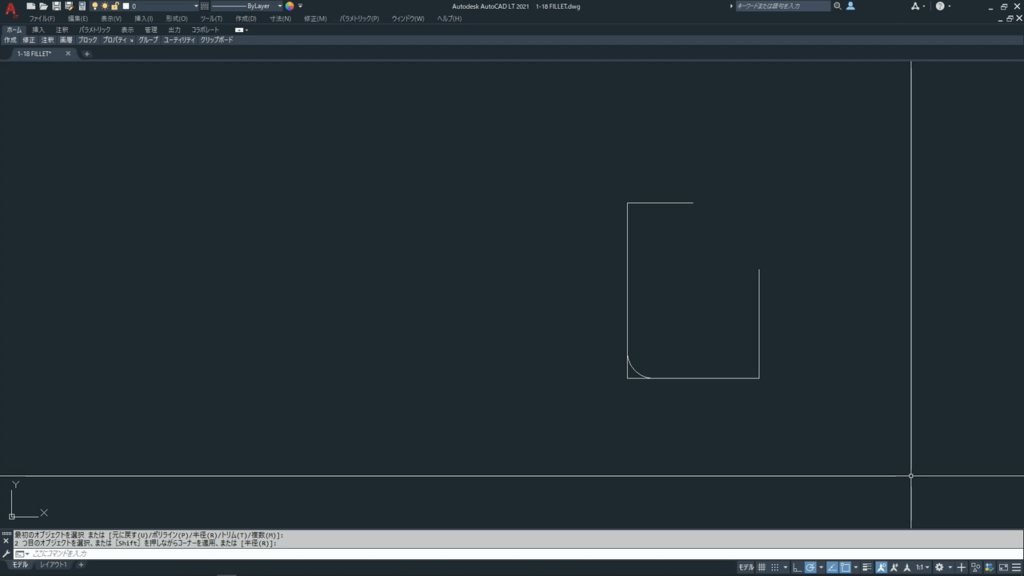
フィレットを適用
作成される円弧の方向は、オブジェクトを選択するときに指定した点によって決定されます。
作成したい円弧に近い位置でオブジェクトを選択します。
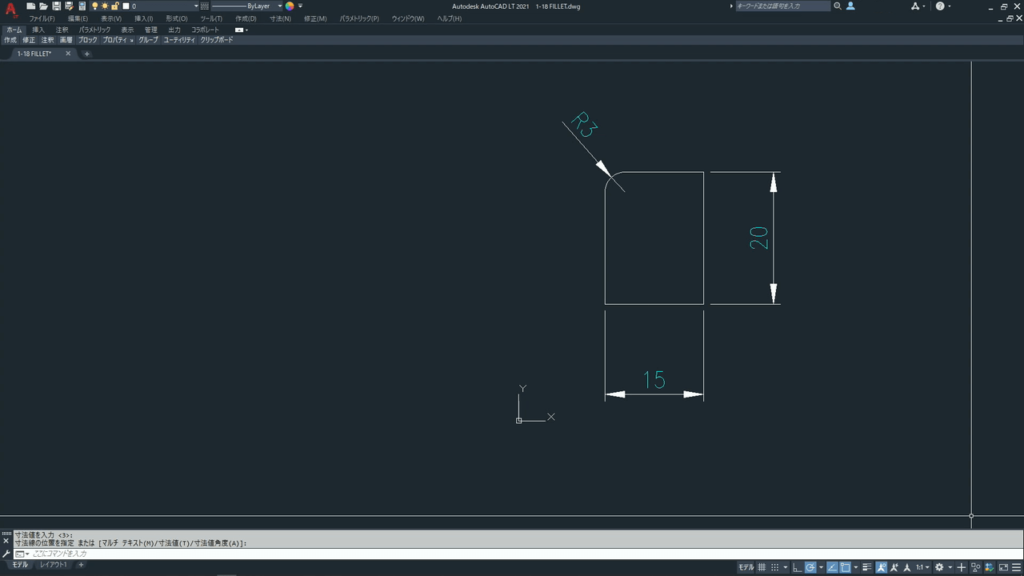
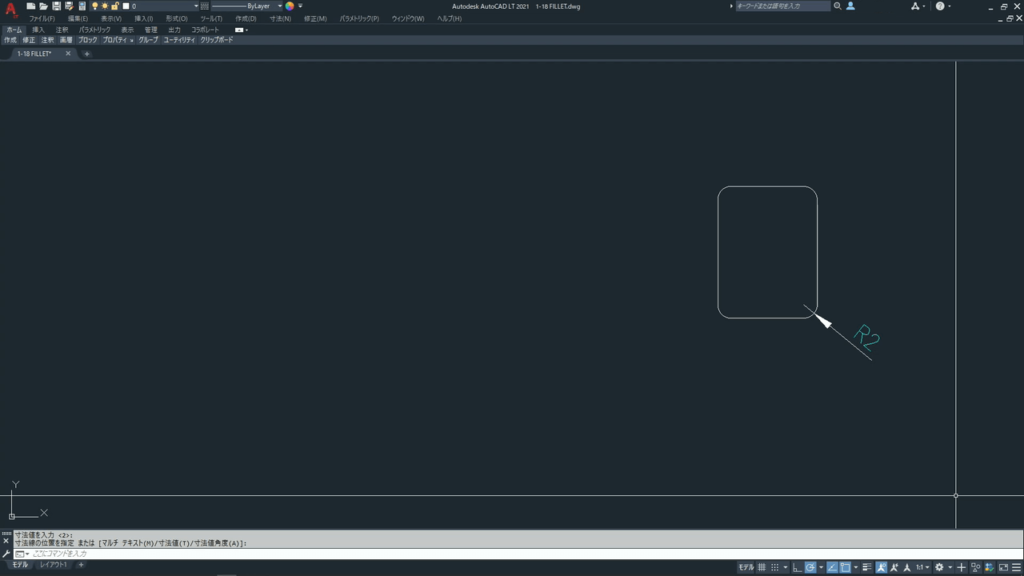
寸法を入力して確認すると、R3で描かれていることが確認できます。

寸法を入力して確認
複数のコーナーにフィレット
通常は1回実行ですが、複数回実行したい場合に[複数(M)]のオプションを入力します。
1 FILLET + 確定キー
![[FILLET]を実行](https://www.t-encourage.com/images/18-fillet10.png)
[FILLET]を実行
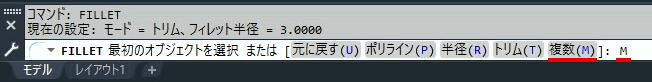
2 M(複数)+ 確定キー

M(複数)を入力
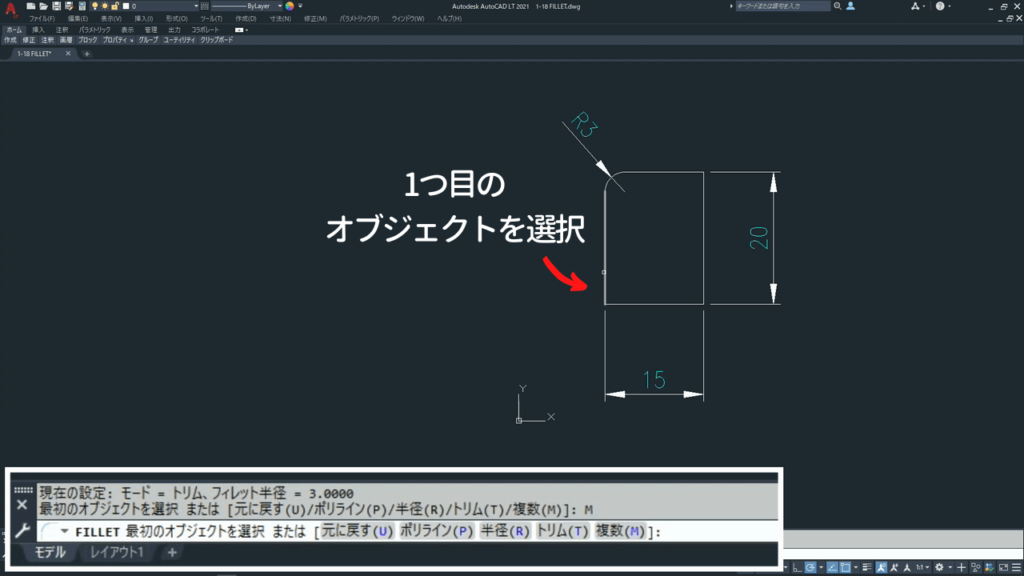
3 11つ目のオブジェクト選択

1つ目のオブジェクトを選択
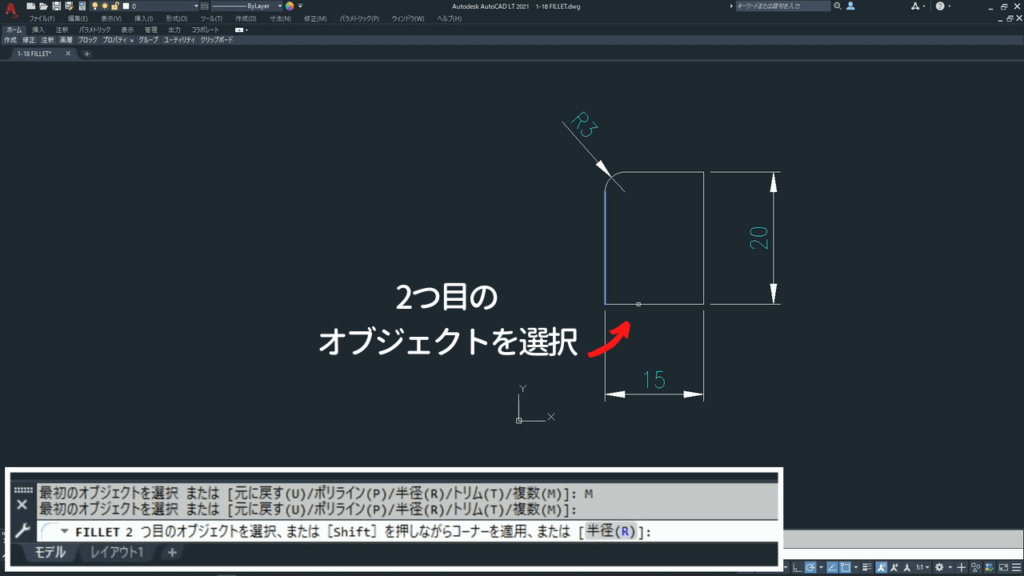
4 22つ目のオブジェクト選択

2つ目のオブジェクトを選択
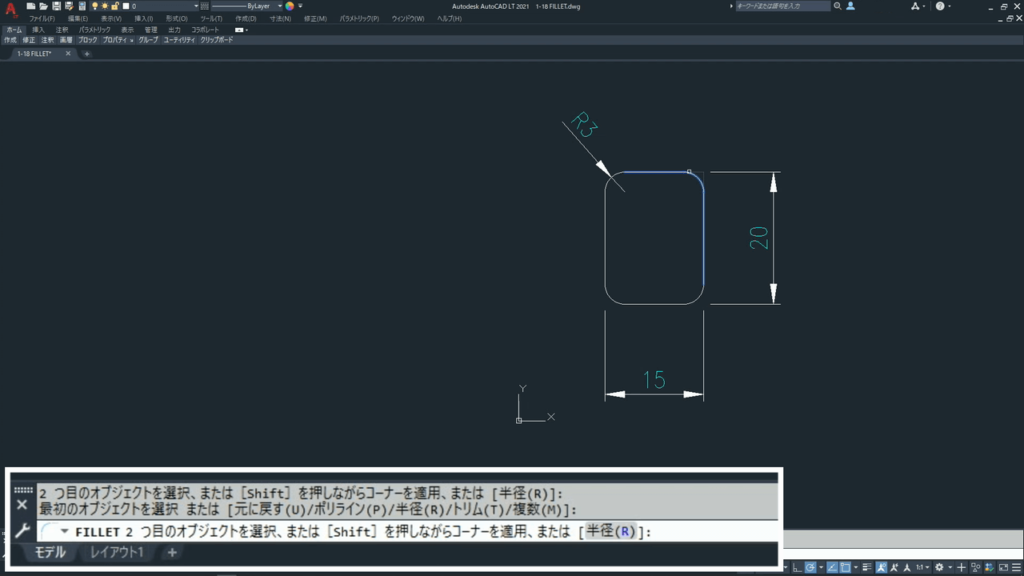
5 1と2の繰り返し

他のコーナーにフィレットを実行
6 [確定キー]<終了指示>
ポリラインのコーナーにフィレット
オプション[ポリライン(P)]は選択したポリラインの全てのコーナーにフィレットが適用されます。
1 FILLET + 確定キー
![[FILLET]を実行](https://www.t-encourage.com/images/18-fillet15.png)
[FILLET]を実行
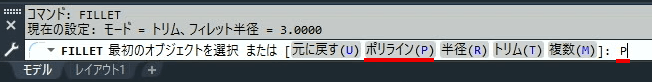
2 P(ポリライン)+ 確定キー

P(ポリライン)を入力
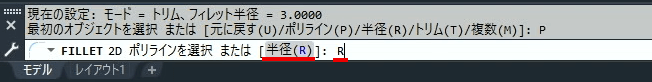
3 R(半径)+ 確定キー

R(半径)を入力
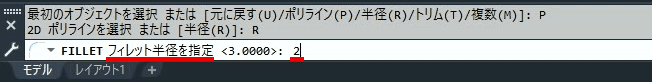
4 2 + 確定キー

2(フィレット半径)を入力
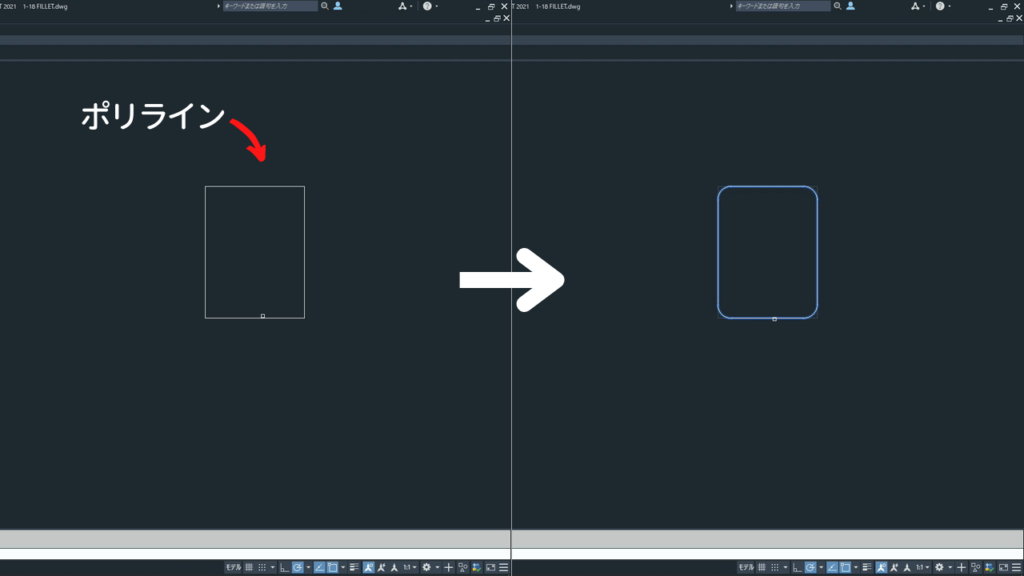
5 ポリラインを選択

ポリラインをクリック

寸法を入力して確認
角を出す
フィレットで角を出すことも出来ます。
また直角だけでなく鋭角や鈍角にも使えます。
角の出し方 1
1 FILLET + 確定キー
![[FILLET]を実行](https://www.t-encourage.com/images/18-fillet15.png)
[FILLET]を実行
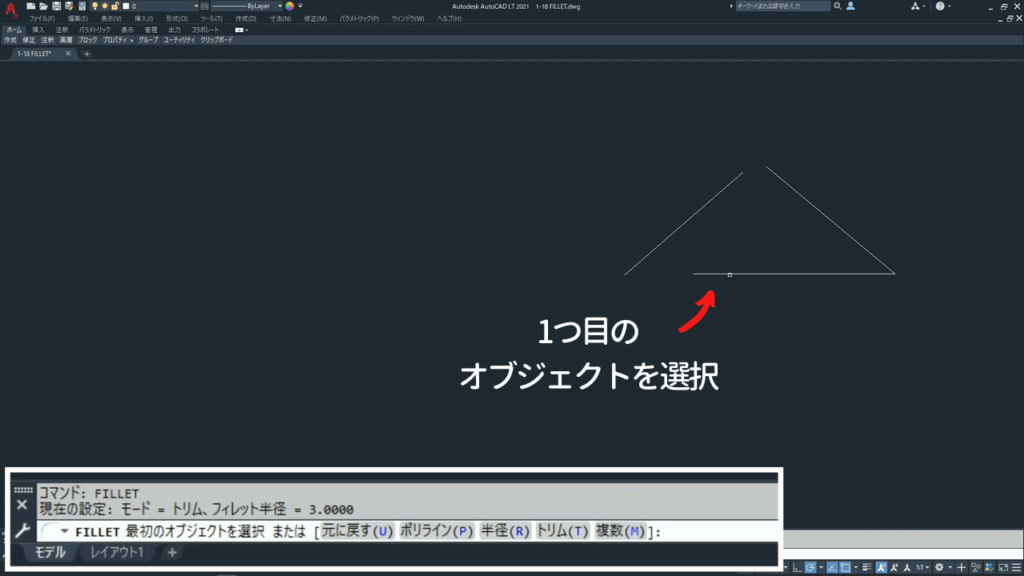
2 1つ目のオブジェクト選択

1つ目のオブジェクトを選択
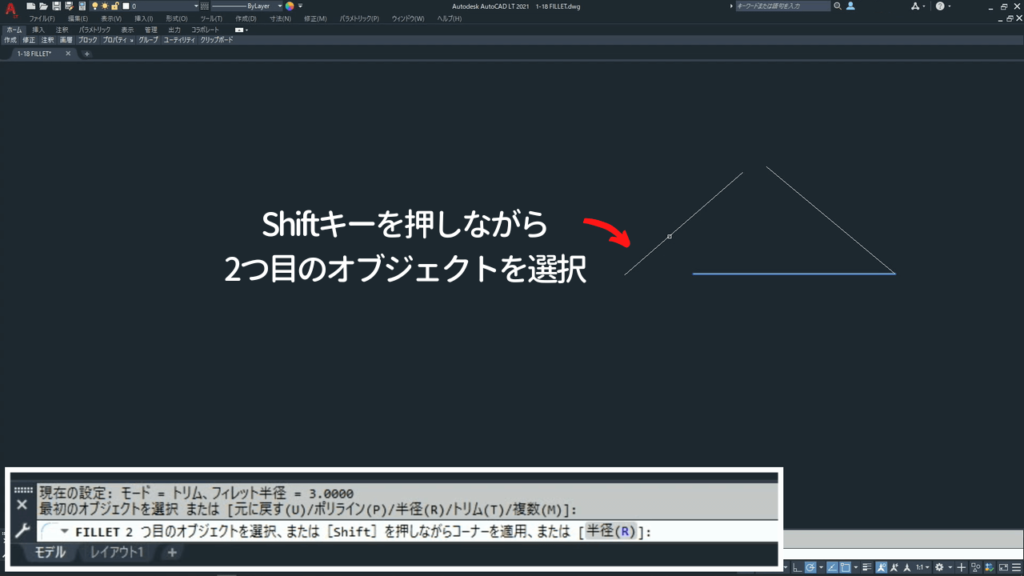
3 Shiftキーを押しながら 2つ目のオブジェクト選択

Shiftキーを押しながら2つ目のオブジェクトを選択

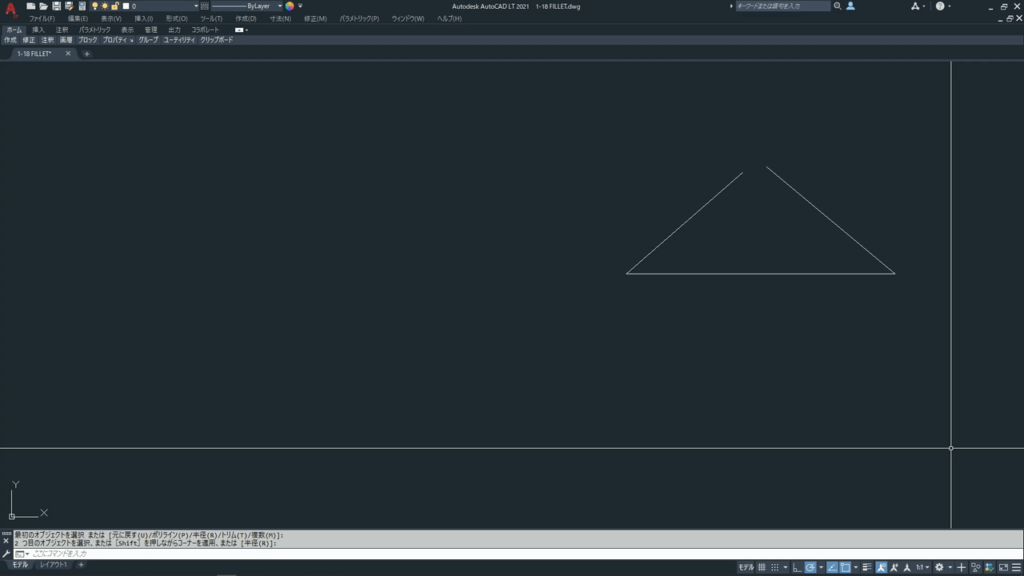
フィレットを適用
角の出し方 2
1 FILLET + 確定キー
![[FILLET]を実行](https://www.t-encourage.com/images/18-fillet15.png)
[FILLET]を実行
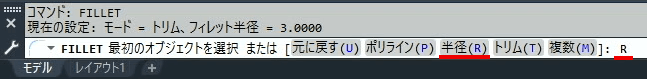
2 R(半径)+ 確定キー

R(半径)を入力
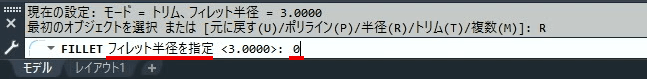
3 0 + 確定キー

0(フィレット半径)を入力
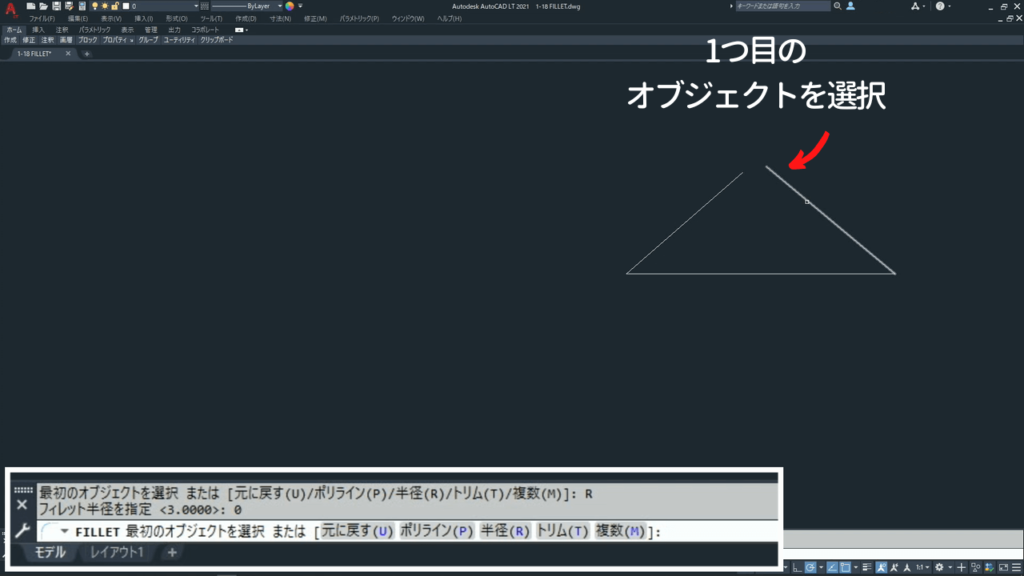
4 1つ目のオブジェクト選択

1つ目のオブジェクトを選択
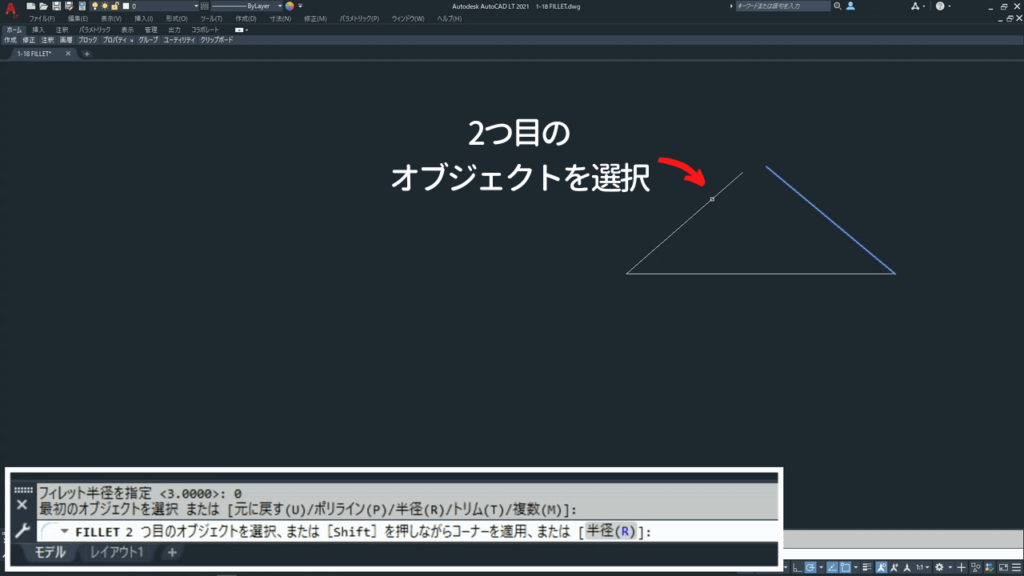
5 2つ目のオブジェクト選択

2つ目のオブジェクトを選択

フィレットを適用
使いやすい方を使いましょう。
トリム
オプションのトリムモードはフィレットを適用したオブジェクトを円弧に合わせて延長、カットします。
非トリムモードは選択したオブジェクトに変更を加えない場合に使用します。
1 FILLET + 確定キー
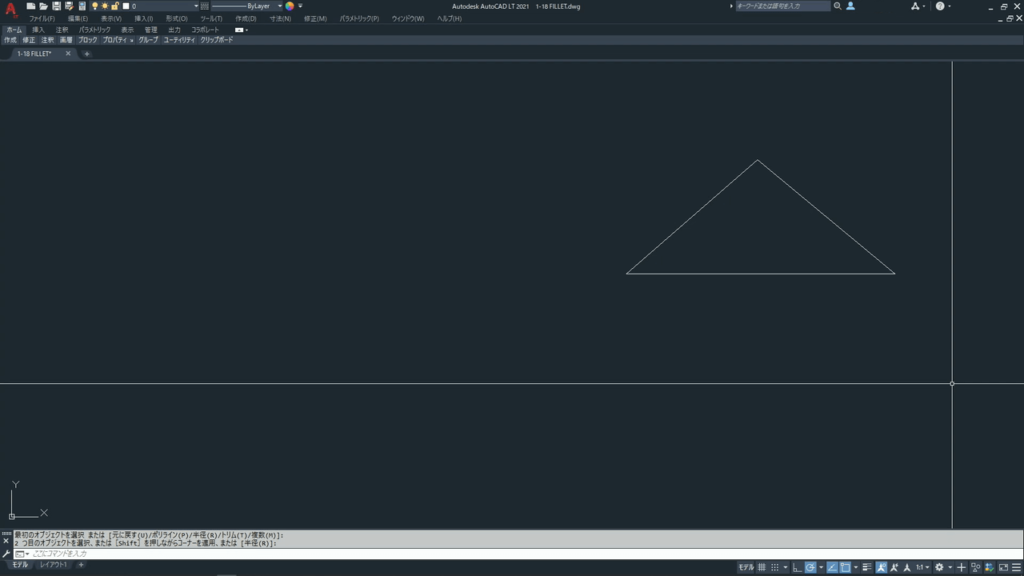
![[FILLET]を実行](https://www.t-encourage.com/images/18-fillet29.png)
[FILLET]を実行
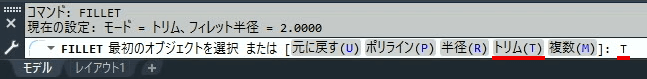
2 T(トリム)+ 確定キー

T(トリム)を入力
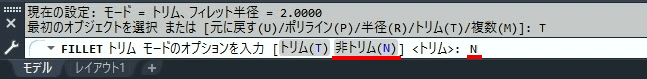
3 N(非トリム)+ 確定キー

N(非トリム)を入力
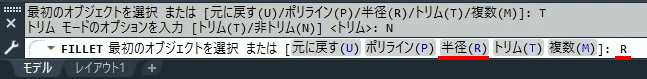
4 R(半径)+ 確定キー

R(半径)を入力
5 3 + 確定キー

3(フィレット半径)を入力
6 1つ目のオブジェクト選択

1つ目のオブジェクトを選択
7 2つ目のオブジェクト選択

2つ目のオブジェクトを選択

フィレットを適用
オプション[トリム(T)]はモードの変更なのでコマンド終了後も設定は残ります。
対角側にもフィレットを実行します。

フィレットを適用
非トリムモードが継続されており、選択したオブジェクトは延長されず、円弧が描かれます。
終わりに
フィレットを上手に活用して作業効率を上げましょう。

![1-18. フィレット[FILLET]](https://www.t-encourage.com/images/18-fillet0.png)
コメント